Il y a deux semaines, je vous parlais de ma technique pour Scanner et retoucher un dessin traditionnel. Je vous y expliquais quelques petites fonctionnalités sur Krita qui me permettaient d’obtenir un scan plutôt fidèle au dessin original afin de l’afficher sur mon site ou mes réseaux sociaux. Aujourd’hui, je vous propose d’aller un peu plus loin, et de vous présenter les 5 fonctionnalités Krita qui ont véritablement changé ma façon de travailler.
Petit rappel cependant, je tiens à préciser que je ne fais aucune collaboration avec Krita. Je vous en parle uniquement car c’est l’un de mes outils de travail principal après les techniques traditionnelles et que je souhaite partager mes connaissances. J’essaie de faire en sorte que mes explications soient le plus accessibles possibles.

niveaux et ajustements tsv/tsl
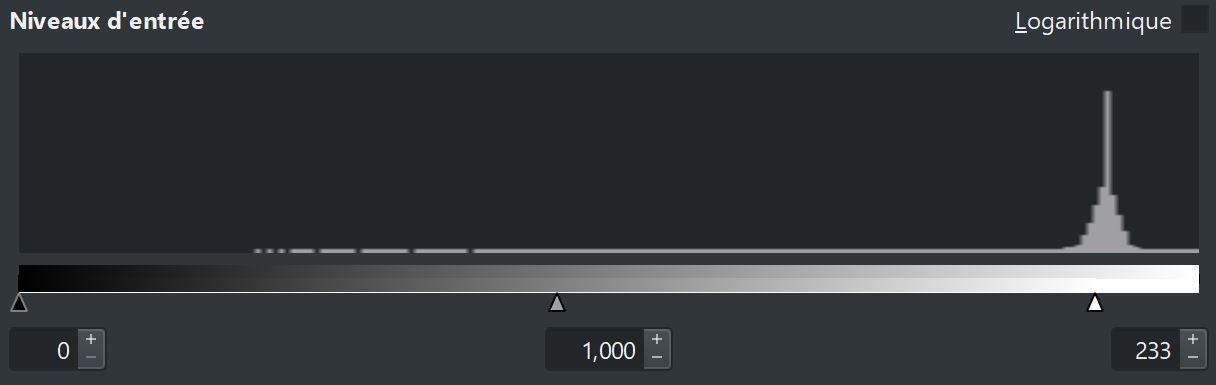
Je vous les avais présenté dans le dernier article mais je vais y revenir brièvement. les Niveaux vous permettent d’ajuster le contraste de votre image, ce qui est particulièrement utile lorsqu’on travaille sur papier et qu’on scanne. Le scanner rend toujours une image plus « terne ». Même si j’ai le sentiment que mon dessin sur papier est contrasté comme je le souhaite, le scan ne rend pas le même effet. C’est pour cette raison que je modifie toujours les niveaux.
Pour ce faire, il faut vous rendre dans Filtre, Ajuster, Niveaux (ou CTRL+L). Quand la fenêtre s’affiche, vous voyez deux barres dégradées noir et blanc, l’une correspondant aux niveaux d’entrée et l’autre aux niveaux de sortie. Ici, c’est celle du haut qui m’intéresse.

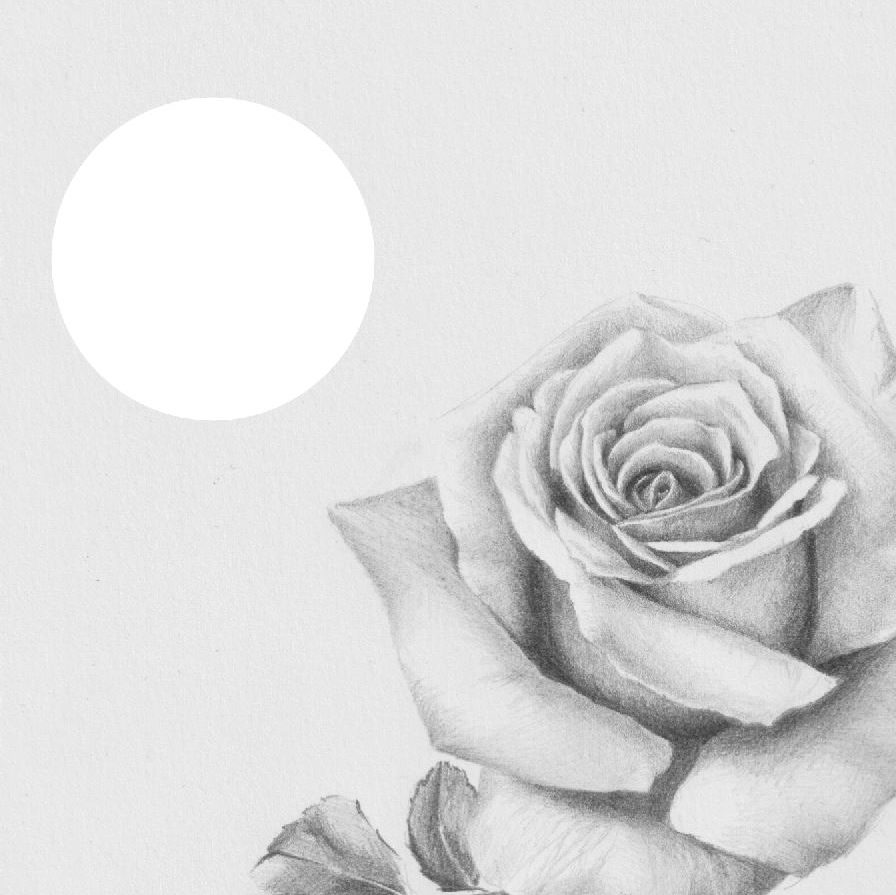
En rapprochant du centre le curseur blanc, je pourrait accentuer les zones claires, et les zones foncées avec le curseur noir. À partir d’un scan avec un papier jauni et un dessin au crayon de bois, je peux ainsi obtenir un fond parfaitement blanc et bien contrasté.


Les ajustements TSV/TSL (flitre, ajuster ajustements TSV ou CTRL+U) permettent de gérer les teintes, la saturation et la luminosité de votre calque. Ce qui est absolument génial lorsque, par exemple, je veux insérer une texture de pinceau bleu, mais que je la veux rouge 😍 Pour se faire, votre calque devra être bien contrasté suivant le résultat désiré. Voici un exemple du rendu avec et sans avoir appliqué les Niveaux sur mon calque (et en cochant la case « Colorer » :


mode de fusion des calques
Les modes de fusion des calques définissent la manière dont les calques vont interagir ensembles. Il en existe des dizaines (si ce n’est plus). Je ne peux donc pas tous vous les détailler sachant que je ne les connais pas tous et que je n’en utilise qu’un seul, le mode multiplier. Il me permet de rendre les teintes blanches transparentes. C’est pratique si par exemple, j’ai un dessin au crayon de bois scanné, bien contrasté, avec un fond assez blanc. Je vais donc lui appliquer le mode « multiplier » et pouvoir appliquer des couleurs sous ce calque. C’est ce cette manière que je produis presque toutes mes illustrations colorées !

N’hésitez pas à rejoindre la Newsletter afin d’être tenu(e) au courant de la sortie des derniers articles et avoir accès à la Librairie de Freebies !
Fonds d’écrans, cartes, boîtes cadeaux, et pleins d’autres surprises à venir !
couleur vers alpha
Une autre fonctionnalité qui m’a fait gagner beaucoup de temps également ! Grossièrement, en peinture numérique, la transparence ou les pixels transparents sont appelés « Alpha ». Vous l’aurez donc compris, cette fonctionnalité sert à convertir les pixels d’une couleur donné en pixels transparents. Dans certains cas et suivant le but que je cherche, je ne peux pas appliquer mettre certains calques en mode « multiplier », notamment quand c’est une texture que je veux ajouter à mon illustration et que je souhaite changer sa couleur de façon drastique. Dans ce cas, je vais bien contraster ma texture, appliquer l’option « Couleur vers alpha » accessible depuis Fitre, Couleur. En sélectionnant le blanc, les pixels blancs de ce calques seront invisibles.
masque de transparence
Une autre manière de rendre des pixels transparents sans avoir besoin de toucher au contraste est le masque de transparence. Clic droit sur le calque en question, ajouter, puis masque de transparence et celui-ci est créé ! Vous ne le voyez pas mais un calque supplémentaire sera « greffé » à votre calque. Il vous suffira d’appliquer du noir pour rendre certaines zones invisibles, ou du blanc pour les rendre visibles. Pratique pour enlever certains défauts ou appliquer une texture à une zone particulière. 😉
masque de transformation
Si seulement j’avais connu cette option plus tôt 😅 Lorsque j’ajoute une texture ou un élément à mon illustration, je dois la placer, parfois changer sa taille, son angle. Puis je souhaite changer d’avis et recommence. Et encore et encore. Mais au bout d’un moment je me rends compte que l’élément en question est devenu tout flou… Je l’ignorais il y a encore peu, mais transformer un calque l’endommage forcément. Depuis, j’ai choisis le filtre Lanczos 3 pour mon outil « Transformer » et je privilégie au maximum le masque de transformation. Il agit comme une sorte de « tampon » entre la transformation et le calque qui doit être transformer. Le calque en lui-même n’est pas endommagé, et le masque créé l’illusion qu’il est transformé. De cette manière, vous pouvez le transformer à volonté sans le détruire ! Idéal pour les indécis comme moi 😅
bonus : les groupes de calques
Ils me permettent à la fois de gagner de la place dans ma liste de calques mais aussi d’appliquer un même masque à plusieurs calques à la fois. Et ça, quand on a une cinquantaine de calques, on adore !!! 😍

J’espère de tout cœur que cet article vous sera utile si vous débutez (ou pas) sur un logiciel de peinture digitale ! N’hésitez pas à expérimenter pour connaître votre logiciel, à vous documenter et essayer de mélanger divers techniques ! N’hésitez pas à me poser vos questions en commentaire ou me dire vos remarques 🥰
N’hésitez pas à enregistrer cette épingle sur Pinterest pour la retrouver plus tard !