Scanner proprement un dessin traditionnel et le retoucher pour qu’il soit le plus fiable possible à l’original peut vite devenir une étape fastidieuse surtout lorsque l’on ne connaît pas toutes les fonctionnalités dont on dispose dans un logiciel de dessin. Oui, c’était mon cas, surtout à mes débuts ! Et quand je regarde mes premières illustrations où j’utilisais ma technique dessin traditionnel et logiciel, j’ai les yeux qui piquent 🙈 Alors pour vous éviter ça et parce que vous êtes nombreux à me poser régulièrement des questions sur ma façon de procéder, je vous propose ici de découvrir comment je scanne et retouche mes dessins sur papier. C’est parti !

Petite piqûre de rappel
Avant de rentrer dans le vif du sujet, il faut d’abord maîtriser quelques petites notions concernant les images numériques. Rien de bien méchant, je vous rassure !
Tout d’abord, sur nos écrans, il existe deux types d’images : les images vectorielles et les images bitmap. (oui, moi aussi la première fois que j’ai vu ce mot j’ai fait les gros yeux 😂)
Les images bitmap
Vous avez sûrement dû faire l’expérience qu’en zoomant une photo, elle devenait parfois pixellisée. Ce genre d’image est une image bitmap. Elle est composée de plusieurs pixels (généralement des milliers). C’est comme une grille, où chaque case est d’une seule couleur. Suivant l’utilisation de cette image, on va lui créer plus ou moins de cases. C’est pour cette raison que si vous affichez une image sur un écran et que vous zoomez, vous verrez apparaître ces fameux pixels.

Ici par exemple, en zoomant sur le scan de ce dessin, on voit apparaître les pixels qui composent l’image.
Les images vectorielles
Vous n’en aurez pas l’utilité si vous faites de l’illustration sur papier ou du digital painting classique. En revanche, il est toujours préférable de connaître ces deux notions. Les images vectorielles ne sont pas composées de pixels, mais de formules mathématiques et de formes. De cette manière, une image vectorielle peut-être redimensionnée à l’infini sans jamais perdre de qualité. Les images vectorielles nécessitent d’utiliser des logiciels bien spécifiques dans leur format natif (.sgv ou .eps).
Par exemple, on utilise des images vectorielles pour créer des logo, des icones (certains artistes créent des illustrations totalement vectorielles aussi). Par exemple, j’ai créé mon logo sur le logiciel InkScape. De cette façon, je peux l’adapter à toute taille : des autocollants, sur mes illustrations, sur mes réseaux sociaux ect. Il me suffit de me rendre dans mon logiciel, de modifier sa taille et de l’enregistrer en jpeg ou png ou un autre format (je vous parle des formats un peu plus bas) suivant mon besoin.

Ici en revanche, j’ai zoomé sur le croisement de la boucle du « L » de mon logo. Aucun pixel n’est visible car c’est une image vectorielle. On peut d’ailleurs observer que la texture sur mon logo est composé de courbes aléatoires. Ouvert dans le logiciel au format vectoriel, mon logo ne sera jamais pixellisé.
réglages du scanner
Maintenant que vous connaissez la différence entre image bitmap et vectorielle, vous savez que lorsque vous scannerez votre dessin, votre scanner transformera ce qu’il voit en pixels, et donc en image bitmap.
effets et améliorations du scanner
Il vous demandera donc comment scanner et les réglages à effectuer. Votre scanner ne doit appliquer aucun réglage de type netteté, réduction des imperfections, etc. TOUT absolument TOUT doit être désactivé. Ce genre de modifications, ce sera à vous de les appliquer dans votre logiciel de dessin, si besoin.
formats
Il vous demandera également à quel format enregistrer votre image. Il en existe beaucoup. Jpeg, png, tiff, pdf, etc. Tous ont des propriétés et particularités différentes. Certains compressent les images, prennent en compte la transparence, etc. Je vous conseille de jeter un œil aux différents formats qui existent afin de mieux comprendre leurs applications (tapez « différences format d’images » ou « formats d’images » sur Google).
Je ne vous parlerai ici que de ceux que j’utilise personnellement pour mes illustrations :
– Le .TIFF (ou TIF) est celui que j’utilise le plus, notamment pour scanner mes illustrations. Ce format ne détruit pas l’image et garde tous les détails. Dans mes fichiers sources, je n’utilise que le .tiff. C’est donc ce format que j’indique à mon scanner.
– Le .JPEG (ou .jpg) compresse l’image et enlève certains détails. Lorsque mon illustration est totalement terminée, je l’enregistre en .tiff pour mes archives (donc en haute définition). En revanche, pour afficher cette illustration sur mon site internet, je l’enregistre en .jpeg. Cela me permets d’avoir une image lisible mais aussi assez légère afin que, lorsque vous souhaite la voir sur mon site, le chargement se fasse assez rapidement. Au contraire, si je mettait l’image .tiff, cela prendrait beaucoup plus de temps à charger sur vos écrans.
– Le .PNG me sert quand à lui pour mes icônes. Il prend en compte les fonds transparents et ne compresse pas les images (ou en tout cas, beaucoup moins que le .jpeg) La rose noir en haut de mon blog est en .png par exemple. Il m’arrive éventuellement de créer des images que j’enregistre en .png pour les réseaux sociaux. De cette manière, vous pouvez zoomer les images sans qu’elles ne soient trop floues.
définition, taille et résolution
Résolution
Maintenant que vous savez ce qu’est une image bitmap, que toutes les améliorations du scanner doivent être toutes désactivées et qu’il est préférable de scanner votre dessin en tiff, voyons maintenant la ligne « résolution de sortie » (ou simplement « résolution ») que vous propose votre scanner. Et ces fameux « ppp » ou « dpi ».
« Ppp » ou « dpi » signifient la même chose, à la différence que l’un est en français et l’autre en anglais. « Ppp » signifie « Pixel Par Pouce » et « dpi » signifie « Dot Per Inch ». Il s’agit de l’unité de mesure de la résolution d’une image. Plus il y en aura, plus votre image possèdera de détails, mais elle sera aussi plus lourde.
Lorsque je réalise un dessin sur une feuille A4 et que je veux m’en servir pour créer une illustration au format A4, je vais donc scanner mon dessin à 300 dpi. C’est le « standard », la résolution minimale pour obtenir un dessin assez détaillé et fidèle à l’original.
Mais il peut m’arriver de faire un dessin sur une feuille A4, et au dernier moment, décider que je veux en faire une affiche eu format A3 (le double donc). Alors je vais doubler la résolution du scan et scanner mon dessin à 600 dpi. De cette manière, mon scan fera le double de la taille de l’original. C’est ce que j’ai fait par exemple pour cette illustration. Le dessin original était en A4, j’ai scanné à 600 dpi, et donc pu faire une affiche A3. Si vous souhaitez réaliser une illustration 3 fois plus grande que votre dessin, vous pourrez alors scanner à 900 dpi, etc.
ATTENTION: Ce n’est pas vraiment conseillé, étant donné que l’on verra d’avantage les défauts du dessin initial. Ce que je conseille toujours est de faire votre dessin papier un peu plus grand que l’utilisation que vous souhaitez en faire afin d’avoir un rendu propre. Mais ça peut être une bonne solution dans la plupart des cas. À vous d’essayer et de voir ce que ça donne !
Taille et dimensions
La taille de votre image en revanche correspond simplement à ses dimensions, c’est à dire sa hauteur et sa largeur. Elle peut être indique en pouce, en cm, en mm, etc. Elle peut également être exprimée en A5, A4, A3, A2, etc, mais également en pixels. Mes fonds d’écran font 1920 pixels de largeur sur 1080 pixels de hauteur, par exemple.
Et enfin, sa définition correspond au nombre de pixels qui composent votre image. Les écrans possèdent des pixels également. Alors quand vous achetez un smartphone ou un téléviseur, vous voyez indiqué la définition de l’écran, par exemple 1920×1080.

N’hésitez pas à rejoindre la Newsletter afin d’être tenu(e) au courant de la sortie des derniers articles et avoir accès à la Librairie de Freebies !
Fonds d’écrans, cartes, boîtes cadeaux, et pleins d’autres surprises à venir !
nettoyage de l’image
création du fichier
Maintenant que vous êtes prêts, vous pouvez poser votre feuille sur la vitre de votre scanner (en nettoyant la vitre au préalable pour ne pas avoir de petites saletés sur votre image), désactiver tous les réglages de celui-ci, lui demander de scanner en 300 dpi, et d’enregistrer en .tiff !
Voyons maintenant comment « nettoyer » votre image. Pour créer mes illustrations, j’utilise le merveilleux logiciel Krita 😍 Je le trouve vraiment vraiment génial. Il est un peu l’équivalent de Photoshop. Et l’avantage est que la plupart des tutos Photoshop fonctionnent avec Krita !
Alors installez celui de votre choix, ouvrez-le et créons votre document. Je me servirai donc de Krita pour vous expliquer mes techniques.
En cliquant sur « nouveau fichier », le logiciel vous demande quelle taille d’image, résolution et mode colorimétrique vous souhaitez. Concernant la taille d’image vous pouvez indiquer la taille que vous souhaitez. De nombreuses dimensions sont préenregistrées telles que A4, A3, etc. Mais vous pouvez également saisir celle de votre choix. Imaginons que votre dessin est réalisé sur un A4, que vous avez scanné à 300 dpi. Le format à indiquer est donc A4 ou plus petit. N’oubliez pas qu’il ne faut JAMAIS agrandir une image bitmap. Ou vous dessinez sur un format de feuille plus grand, ou vous scannez en plus grande résolution.
Modes colorimétriques
Concernant le mode colorimétrique il en existe 3 principaux :
– RVB (rouge-vert-bleu) ou RGB (red-green-blue) : c’est le mode de colorimétrie à utiliser pour les écrans. Par exemple, les illustrations que je crée pour mettre sur un site internet sont en RVB.
– CMJN (cyan-magenta-jaune-bleu) ou CMYK (cyan-magenta-yellow-black) : c’est le mode de colorimétrie à utiliser pour les illustrations destinées à être imprimées.
Ces modes s’expliquent par le mode de fonctionnement des écrans qui utilisent la lumière (couleurs additives) et des imprimantes qui utilisent de l’encre (couleurs soustractives). Il existe un autre mode de couleur appelé Nuances de gris (ou Grayscale) qui correspond à une image en noir et blanc.
Si vous utilisez Krita, je vous conseille de toujours créer vos images en RVB. Si par la suite vous souhaitez les imprimer, il vous suffira de l’enregistrer en .tif, puis de l’ouvrir avec Krita et, dans l’onglet « Image » sélectionner « convertir l’espace colorimétrique de l’image ».
nettoyage de l’image
Maintenant que votre document est créé, vous pouvez importer votre scan en tant que calque et bien le placer. Et c’est là qu’on commence à s’amuser un peu 😁
Si vous êtes comme moi et dessinez au crayon de bois ou fusain, bref en noir et blanc, vous pouvez commencer par désaturer le calque. Pour ça : Filtre – Ajuster – Ajustement TSV/TSL (ou CTRL+U). Vous pouvez maintenant placer le curseur Saturation à -100 et cliquer sur ok ou créez un masque de filtrage si vous souhaitez pouvoir modifier ça plus tard au besoin.
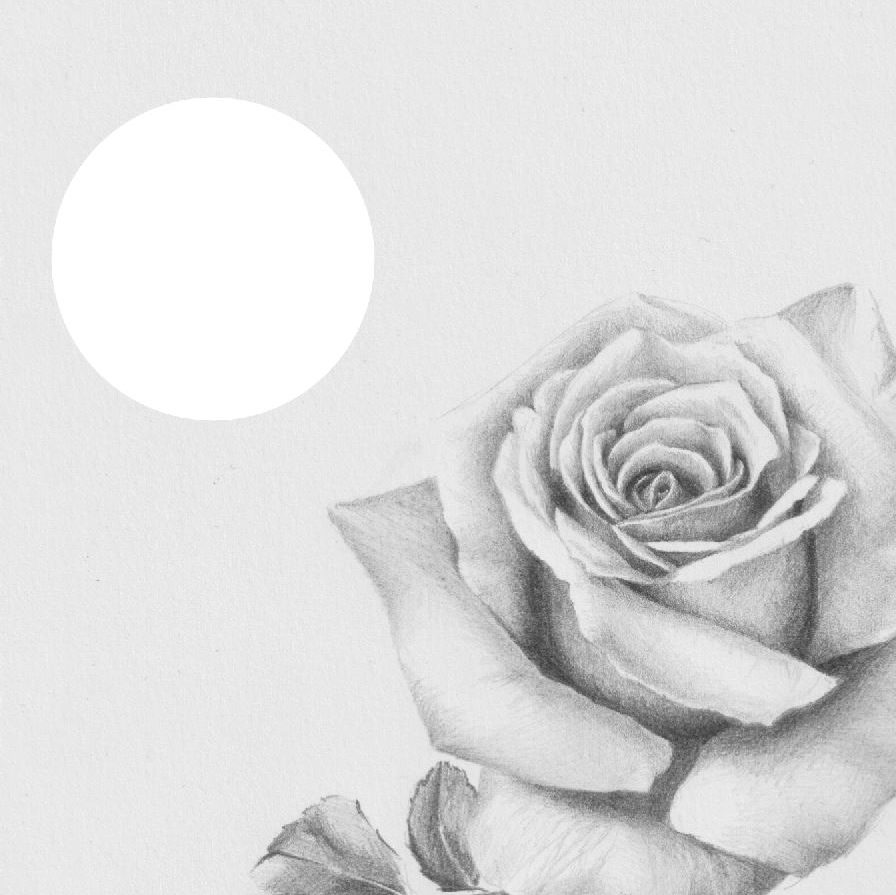
Si c’est un dessin en couleur, vous pouvez passer directement à l’étape des niveaux, pour ajuster le contraste. J’aime que mes scans de dessin aient le fond du papier bien blanc sans trop enlever la texture. Pour avoir un point de comparaison, je crée toujours un calque au dessus dans lequel je crée une forme, un cercle généralement, parfaitement blanc. De cette façon, je vois parfaitement la différence de contraste entre le papier blanc scanné et la vraie couleur blanche de l’écran.
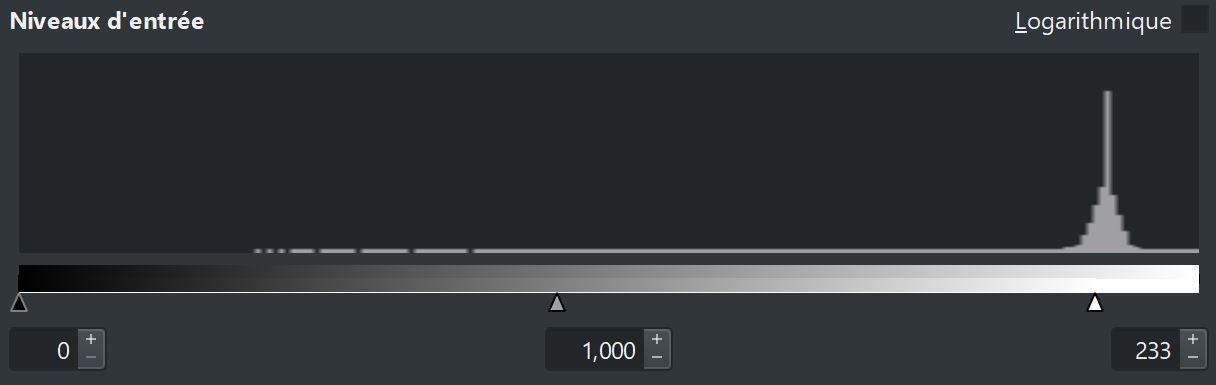
Ensuite, direction Filtre – Ajuster – Niveaux. Une fenêtre affiche deux barre d’ajustements. Je ne m’occupe que celle du haut, et bouge le curseur pour m’approcher, plus ou moins en fonction du besoin, de la barre blanche la plus haute. Puis d’appuie sur Ok, ou créer un masque de filtrage si je souhaite y revenir plus tard.



Et comme j’aime avoir un dessin bien bien bien contrasté, je duplique le calque de mon scan, mets celui du dessus en mode Multiplier (il me semble que l’équivalent sous Photoshop est le mode Produit), et baisse l’opacité à 50%.
Et voilà, le tour est joué ! Je me retrouve avec le rendu que j’adore avoir pour, soit coloriser mon illustration, ou pour avoir un dessin noir et blanc fidèle à l’original. 🥰 Au besoin, si de petites poussières ou petites tâches sont apparues sur le papier, vous pouvez (sur le scan supérieur en mode Multiplier) appliquer du blanc pour les faire disparaître.
Le mode Multiplier rendu les couleurs claires invisible, ce qui est utile pour ajouter de la couleur en dessous, tout en gardant le dessin initial. mais je vous expliquerai tout cela dans un futur article 😉

Et voilà c’est tout pour aujourd’hui ! J’espère que ma méthode vous sera utile 🥰 N’hésitez pas à me poser vos questions en commentaire si vous en avez, j’y répondrai ave un grand plaisir ! En attendant, je vous dis à dans deux semaines pour le prochain article et je vous souhaite de créer encore et toujours 🖤